When you’re selling online, you want to make sure your website represents who you are and what you do. After all, it’s your chance to make an impression on your customers. And if you do things right, you can make a lasting one.
That’s why, when starting your ecommerce journey, it’s important to pay more attention to your online store’s design. This includes aspects like user-friendly navigation, visually appealing layouts, and high-quality product images.
Below, you’ll find examples of great ecommerce sites, along with tips for selecting the website builder and advice for optimizing your website’s appearance.
5 elements of great ecommerce website design
The best ecommerce websites share a key trait: they prioritize user experience from the moment visitors arrive until after they complete their purchase. When designing your own ecommerce site, you should focus on four essential elements.
1. Creating a visually immersive experience
In online shopping, first impressions are everything. People judge your store within milliseconds. You need high-quality images, consistent branding, thoughtful design principles, and a clear visual hierarchy to make it count.
Some best practices include:
- Color: Colors are powerful tools that create feelings and grab attention on your site. They guide customers through your store and can make it easier for everyone to navigate. Make thoughtful color choices to improve accessibility and highlight important areas on your site.
- Photography: Product photos act as your ambassadors. Use a simple background and show different angles. Lifestyle shots are important, too. They show your product in action and reinforce your brand’s identity.
- Fonts: Words give information, but typography conveys emotion. Stick to two fonts. One for headlines, another for body text. Make sure they work well together and establish a hierarchy.
- Psychological design and visual hierarchy: You can influence customer choices by arranging elements strategically. Arrange colors and text in a way that guides the eye and decisions.

2. Establishing customer trust
First-time visitors to your online store might be unfamiliar with your brand and unsure about the quality of your offerings or your dedication to customer satisfaction. While deals can pique their interest, trust is crucial for converting them into buyers.
Gaining customer trust is particularly challenging when you’re just starting out, so it’s important to include these trust signals as you develop your site.
A return policy
Having a return policy facilitates easy returns for unsatisfied customers. It also boosts sales by reducing cart abandonment and reassuring customers that they can return items without penalty if needed.
Technical certifications
Technical certifications refer to industry standards that prove your site is secure and trustworthy. Many sites use certifications to reassure customers that their information is safe. You can add Shopify Payments to your ecommerce site for access to the latest security technology and payment services. Display graphics or badges to highlight your certifications and accepted payment methods.
Customer reviews and testimonials
Customer reviews and testimonials help build trust in your brand. Many ecommerce platforms offer app integrations that let you add customer photos, Instagram feeds, and reviews to your site. These elements show potential buyers that others trust your brand and that you value transparency.
3. Prioritizing responsive design for all screens
People in the US are expected to spend an average of four hours and 39 minutes on their phones daily in 2024. Fortunately, platforms like Shopify already make online stores responsive. In other words, every site built on Shopify is user-friendly across all devices and screen sizes, whether customers access them via a smartphone, desktop, or tablet.
When choosing a responsive ecommerce website theme, make sure to personally test it to see how easy it is to navigate. If it’s not user-friendly for you, there’s a good chance your customers will feel the same way.

4. Having clear navigation
Online shoppers expect to find your products quickly and easily, and your website navigation should help them do that. Good navigation makes it easy for customers to find you and boosts your visibility in search results.
Keep your top-level navigation simple with only a few menu headers. Be clear and direct with these labels—no need to confuse anyone. Ideally, you’ll have headers like:
- Shop
- Our Story
- Bestsellers
- Contact
Place extra navigation links in your footer (the section at the bottom of your site). Link pages like Return Policy, Terms of Service, and Help Center there.
5. Using engaging call-to-action (CTA) buttons
Your ecommerce site should direct shoppers to make purchases, and engaging call-to-action (CTA) buttons are key. Place CTAs throughout your site to nudge customers toward actions like adding items to their cart or joining your newsletter.
Tips for great CTAs:
- Use clear labels: Choose simple, action-focused phrases like “Buy Now,” “Add to Cart,” or “Join Now.”
- Make them noticeable: Use colors and bold fonts that draw attention to your CTAs.
- Position them strategically: Place CTAs where customers are likely to see them, such as at the top of product pages or near descriptions.
- Create a sense of urgency: Use phrases like “Limited Stock” or “Few Left” to encourage quick action.
Good CTAs guide visitors through the buying process and boost conversion rates on your ecommerce site.

34 ecommerce website design examples (and what’s good about them)
The best ecommerce website designs are those that skillfully incorporate high-quality images and intuitive features to improve the online shopping experience. Here are a few ecommerce web design examples to inspire your own design endeavors.
1. Hebe Designer Boutique
Hebe’s website is beautiful. The thing that stands out the most is its photography. High-quality photos are important when running an online ecommerce business, especially on a clothing website. The site’s typography is great as well. The font is just a little bit thicker than what you usually see online, which makes the website design stand out even more.
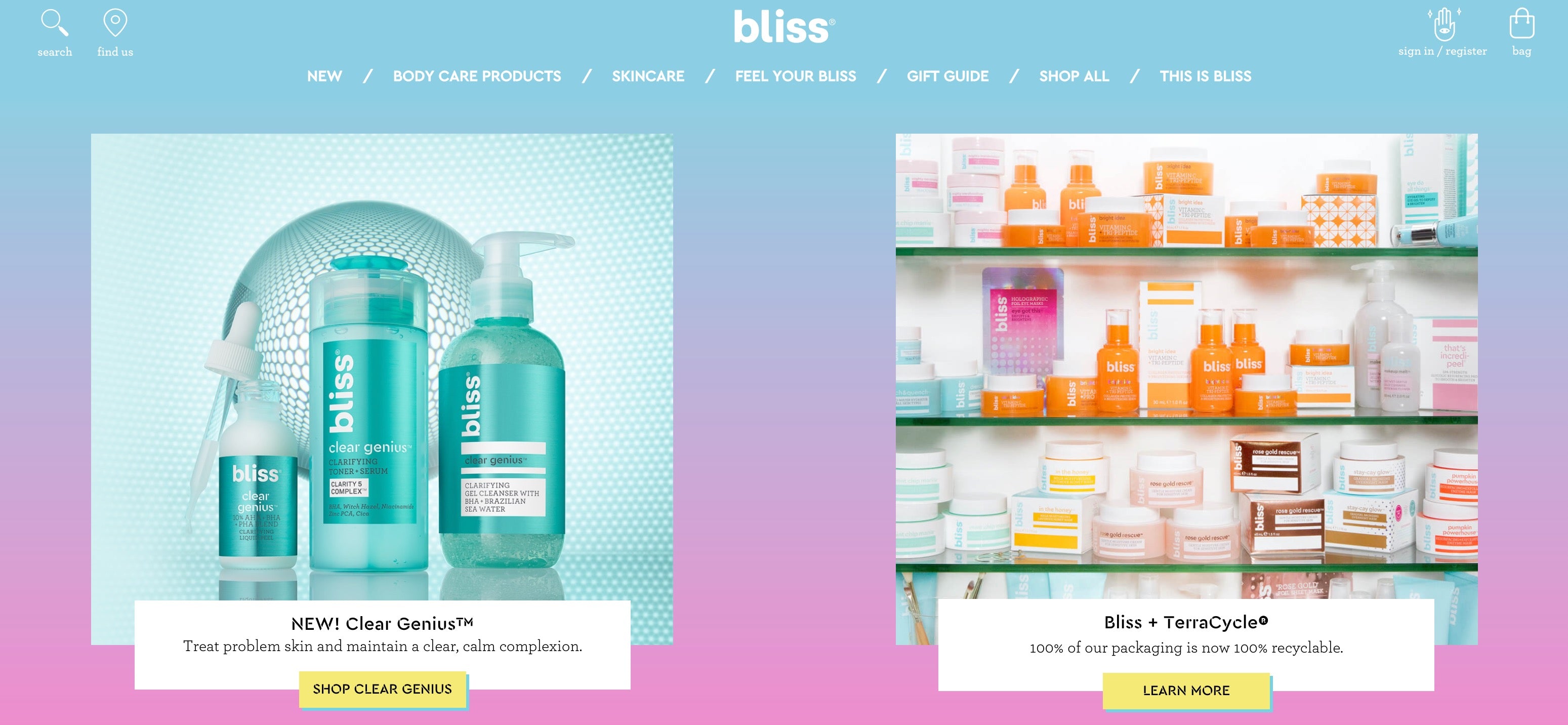
2. Bliss

This ecommerce website channels its fun energy through its website design. With bright colors, it gives off a very cheerful feeling. Additionally, it’s done a great job with photography. The big photos on its homepage set the mood for the rest of the website’s design.
3. Dress Up

Dress Up sells fashionable clothing for women. It uses contrasting colors and texts to highlight new arrivals, sales, or seasonal promotions. What’s interesting is its “Chat with us” option, which isn’t common for online fashion stores.
4. Bohemian Traders
If you’re looking for inspiration on how to design a clothing website, Bohemian Traders is a good place to start. With a bit of Bohemian touch in the design, visitors to this ecommerce website can easily navigate between clothing items based on the latest arrivals, occasions, accessories, or sale items.
5. Tessemae’s

Tessemae’s showcases fan photos on its ecommerce site, using user-generated content to build trust. This approach shows visitors that Tessemae’s products are popular with existing customers. The brand also offers inspiration for using its dressings and condiments in delicious meals, providing an added incentive to make a purchase.
6. Almond Surfboards

Almond Surfboards uses soft, elegant tones in its online store for a stylish yet beachy vibe. Creative imagery makes it feel high-quality as soon as you land on the page. Photos show an aspirational lifestyle—you might not need a surfboard, but the brand’s t-shirts, accessories, and wall art make you want a piece of it.
7. Magic Spoon

Magic Spoon, a breakfast cereal brand, does a great job portraying its products’ texture on its ecommerce site. The layout has a magazine-like structure, with a sparkling color palette and detectable details behind every click and scroll. A light blue background spreads through pink and purple palettes, which perfectly complements the high-quality product shots.
8. Dick Moby
Dick Moby sells glasses. Its ecommerce website design is full of great design elements. First off, the fun patterns and squiggles you see at the top of its homepage. Second, the quality photos of its glasses. Notice that on the Shop page the glasses are shown alone, without anything in the background. That lets the product stand out. It’s a great ecommerce website example where the design helps create a unique feeling for the products.
9. The Horse
Everything from the name to the design of this ecommerce website is memorable. You see bold pictures and fewer words. If you’re looking for how to design a website in a unique way, you can take some inspiration from The Horse’s amazing design.
10. Esqido
Esqido’s ecommerce website design focuses on the beauty of its main product: lashes. It’s full of closeup photos of the product and its intricate packaging. What’s more, it even has a short video on its homepage explaining how to apply fake lashes.
11. Jackie Smith

Jackie Smith is another example of ecommerce website design that uses bright colors to its advantage. But the colors aren’t just limited to photos of its colorful bags and promotions. Even the fonts it uses are colorful!
12. Grovemade
Grovemade relies heavily on lifestyle shots of its products. It includes beautiful photos of its wooden accessories on desks and tables, and the composition of the photos is excellent.
13. Sierra Designs
Sierra Designs is a great example of website design to take inspiration from. Its eye-catching professional photography and user-friendly website provide an equal balance between a clean aesthetic and a responsive design. The website has a feeling of adventure and liveliness that is carried through the appealing photos on this ecommerce store.
14. CPHAGEN

CPHAGEN is the perfect example of how to not overdo the design of your small business website. Its products are beautiful and clean. The design utilizes the color of the products and white space in the background to show off the artistic side of the items. It’s simple, it’s neat, and it’s easy to look at.
15. Ratio
Ratio uses ecommerce website design to show its customers that it sells high-end coffee. Each product has its own page explaining its brilliance. The ecommerce website design is filled with good use of photography, color, typography, and just the right amount of white space.
16. GetRest
GetRest sells wooden desk accessories that are handcrafted and stunning. Naturally, the ecommerce website design for GetRest is based on lifestyle shots of its products on desks. The product pages include well-designed details of each product and how great it would look if you bought everything on display. This ecommerce website has videos to watch on its homepage further describing its products and brand.
17. Pure Cycles

Pure Cycles goes with a clean layout that highlights the brand’s uniqueness and features its most popular bikes. Its product pages give customers a store-like experience with detailed images, comprehensive specs, and essential details while shopping online.
18. Oi Polloi
Oi Polloi’s homepage is minimal, but it’s also fun. It shows that minimal doesn’t need to mean cold. The website design of this ecommerce store relies on giant photos of its products on colored backgrounds. It also uses a fun custom font to tie it all together.
19. P&Co
The reason P&Co is on this list is its attention to product detail. The clothing website’s design is very particular. It shows off many different angles of its t-shirts and has a lot of different specs for each item, which is just as important as having a great ecommerce website design.
20. BlackButterfly
BlackButterfly’s web design represents a simplistic, modern feel with a basic theme. This ecommerce website example follows an easy structure. With neat blocks and menus covering the navgitation, you can easily scroll through to the dress category you’re interested in.
21. Di Bruno Bros.
When you first enter the Di Bruno Bros. site, it’s hard to ignore its design. One of the highlights is the short descriptions of each food product, which visitors can read when viewing product category pages. For instance, if you’re interested in trying something new, you can browse through the product pages based on images and then get a short preview of the food product you would like to know more about.
22. SISU
SISU has one of the best-designed ecommerce websites for sports. Its website is categorized into sections to make it easier for visitors to skim through the categories that interest them. The minimalist design helps keep the focus on the products.
23. Dainty Jewells
This is an example of a clothing ecommerce store with a very soft vintage look. The main colors you’ll see here are light pink, gold, and white, accompanied by delicate patterns. This ecommerce design goes well with the product being sold. It feels feminine and fresh, with the font matching the rest of the website’s look.
24. BOXHILL
This beautifully designed ecommerce store has a theme with a lot of white space, which helps present the items more prominently. It has a very neat and clean design, making the website look very professional and sophisticated. The items are listed simplistically, but when a visitor clicks on an item, they see a lengthy description that tells them more about the product.
25. Northernism
The unique aspect of this ecommerce store is that it stands out by placing images and text on a grid, which many other ecommerce stores don’t do. With a modern design, this ecommerce website has plenty of free white space containing simple images, making it feel much less crowded.
26. Bon Bon Bon

Bon Bon Bon is an artisan chocolate company with a truly impressive website design. A lot is going on here, and it all reflects fun. It’s got colors, designs, patterns, and many different shapes. Even its Add to Cart page looks unique and fun!
27. Simply Chocolate
Simply Chocolate is a chocolate company based in Copenhagen, Denmark. The design of this ecommerce store gives enough space to let each of its products shine individually. When you scroll down the page, a new chocolate bar floats up in the middle, with each bar taking a different color theme and a fun name. Additionally, each bar’s ingredients, such as coconut slices, almonds, and mint leaves, cover half of the screen animatedly. The website design of this ecommerce store can’t be compared to any other.
28. Premium Teas
This ecommerce store has a clean, modern, and sophisticated design. The teas are presented in a way that makes it easier for visitors to scroll through and select their desired product. The page focuses on visual representation rather than being covered in too much text. When you click on any product, you’re taken to a different page with a detailed description of the tea. This includes product information like aroma, caffeine level, brewing time, brewing temperature, and much more information that can be valuable for the buyer.
29. Bouguessa
 Bouguessa’s homepage gives off a luxurious feel as soon as you arrive. The ready-to-wear fashion brand allows images to take center stage, relying on them to sell the items, while keeping navigation to a minimum. The black and white theme also enables bright-colored apparel to stand out amongst other elements. Also, it has a smartly placed Instagram feed above the footer section—giving visitors a chance to envision the product on real people.
Bouguessa’s homepage gives off a luxurious feel as soon as you arrive. The ready-to-wear fashion brand allows images to take center stage, relying on them to sell the items, while keeping navigation to a minimum. The black and white theme also enables bright-colored apparel to stand out amongst other elements. Also, it has a smartly placed Instagram feed above the footer section—giving visitors a chance to envision the product on real people.
30. Ban.do
 Ban.do is a lifestyle ecommerce store featuring a playful and intuitive theme with a touch of vibrant color. The online store balances design and imagery by including high-quality product shots on its homepage. This combination gives the site a fun and youthful vibe.
Ban.do is a lifestyle ecommerce store featuring a playful and intuitive theme with a touch of vibrant color. The online store balances design and imagery by including high-quality product shots on its homepage. This combination gives the site a fun and youthful vibe.
31. GREATS

This Tokyo-based ecommerce site switches from a flat theme to a unique dimensional affair using suggestive motions. There are also hyper-stylized visuals of the product and full-screen animations that switch to modal views when you hover over them. It’s fun yet inspiring to watch. We especially love the animated green text-slider above the footer that contradicts the static with the dynamic.
32. Kettle & Fire
 Kettle & Fire’s design will take you by surprise. Above the fold, the company uses a fairly standard layout for an ecommerce site. But a few clicks and scrolls later, you’ll see a lot of unique elements. There are photos of vegetables (key ingredients in the brand’s product) floating throughout the site. Plus, fun slogans like “Warm your soul” and “Yummy in the tummy” show off the quirky side of the brand.
Kettle & Fire’s design will take you by surprise. Above the fold, the company uses a fairly standard layout for an ecommerce site. But a few clicks and scrolls later, you’ll see a lot of unique elements. There are photos of vegetables (key ingredients in the brand’s product) floating throughout the site. Plus, fun slogans like “Warm your soul” and “Yummy in the tummy” show off the quirky side of the brand.
33. Bison Coolers
 Bison Coolers’ website is just as powerful as its products. Stunning background photography and graphic design and a captivating brand voice keep the website simple yet impactful. The brand also taps into a brilliant conversion opportunity, proudly touting that its products are made in the US.
Bison Coolers’ website is just as powerful as its products. Stunning background photography and graphic design and a captivating brand voice keep the website simple yet impactful. The brand also taps into a brilliant conversion opportunity, proudly touting that its products are made in the US.
34. Endy

Mattress brands are known to play it safe with their website design and color palette, but Endy looks to make a bold statement. The Canadian e-tailer mixes the industry-standard white with a bright pink logo, CTA buttons, and headlines. On Endy’s product pages, you’ll find detailed product images, animated GIFs, and videos showing off the most impressive features of its mattresses.
7 ecommerce web design tips
Creating an effective online store means sticking to some core design principles that make your website easy to use and trustworthy. Here are some tips you can follow when building your new ecommerce site:
1. Define your brand
Your brand identity is key. Whether you’re an artist, photographer, or dropshipper running an online business, customers need to trust and recognize your brand. Spend time defining what sets you apart and reflect that in your design.
2. Select the right platform
Choosing the right ecommerce platform is critical. Platforms like Shopify allow you to launch and sell quickly, thanks to their user-friendly features. Opt for one that lets you tailor your site to your needs.
3. Design with empathy
Put yourself in your customers’ shoes. Check how easy it is to move around your site, look at products, and pay. Your site design needs to make shopping easy, fast, and satisfying for them, every step of the way.
4. Have a professional appearance
Looking to open an online store that wins customer trust? Make sure your website looks professional. People won’t part with their money or share details like credit card numbers on a site that doesn’t look legit.
5. Streamline the checkout process
Even with an impressive ecommerce site, a complicated checkout can drive customers away. Keep the checkout experience quick, easy, and hassle-free to encourage purchases. Use payment options like PayPal, Stripe, Amazon Pay, Shop Pay, and other fast payment methods to simplify buying for your customers.
6. Optimize for mobile
Modern consumers expect seamless shopping on mobile devices. Ensure this by selecting a responsive theme on platforms like Shopify. For more tailored solutions, consider partnering with a web development agency to customize your site’s mobile experience.
7. Keep it simple
Keeping things simple is key to boosting sales on your ecommerce site. Too much clutter, like banner ads, pop-ups, and excessive colors, can distract from making a purchase. Pick an ecommerce platform with templates that help maintain a clean and efficient layout.
Nailing your ecommerce website design
Design is key when building an ecommerce site. It’s one of the top things business owners need to consider. Visitors decide what they think about your store in milliseconds. With the tips and examples above, you should be able to create a site that is both functional and aesthetically pleasing.
Ecommerce website design FAQ
Can I build an ecommerce website on my own?
If you want to build an ecommerce site but have no coding or design experience, use an ecommerce platform like Shopify. Shopify has all the features you need to build a beautiful and user-friendly site, including custom domains, design templates, and search engine optimization.
How do I design a new ecommerce website?
With Shopify’s website builder, you can select from a number of pre-designed themes and customize the look, or build your own theme if you have web design experience. Check out the top ecommerce website designs to see which key elements you should consider when designing your online store.
How can I improve my ecommerce navigation?
Improving your ecommerce navigation is easy. Focus on a few key pages in your main menu, like Shop, About Us, Bestsellers, and Contact. Any other important links can go in the footer of your site.
What’s the best ecommerce website builder?
Shopify is a great all-in-one website builder to get your ecommerce site up and running. Choose from over 100 templates in the Shopify Theme Store. Each template is fully customizable, letting you pick a domain, add your logo, and select brand colors and fonts.
Support your online store with more than 3,000 apps in the Shopify App Store. These apps cover everything from marketing to sales to customer service.
With secure hosting, an admin dashboard, and unlimited bandwidth, you can set up your ecommerce site quickly. You also have complete control over your site’s look by editing the HTML and CSS.





